概要¶
HARK Designer はウェブブラウザベースで ロボット聴覚ソフトウェア  (HRI-JP Audition for Robots with Kyoto university) の ネットワーク を作成するための GUI です。
(HRI-JP Audition for Robots with Kyoto university) の ネットワーク を作成するための GUI です。
HARK Designer によって次のことが可能になります。
ロボット聴覚システムのデータフローを表す ネットワーク の構築
従来のGUI flowdesigner で作成された .n ファイルの読み込み
ネットワークの実行

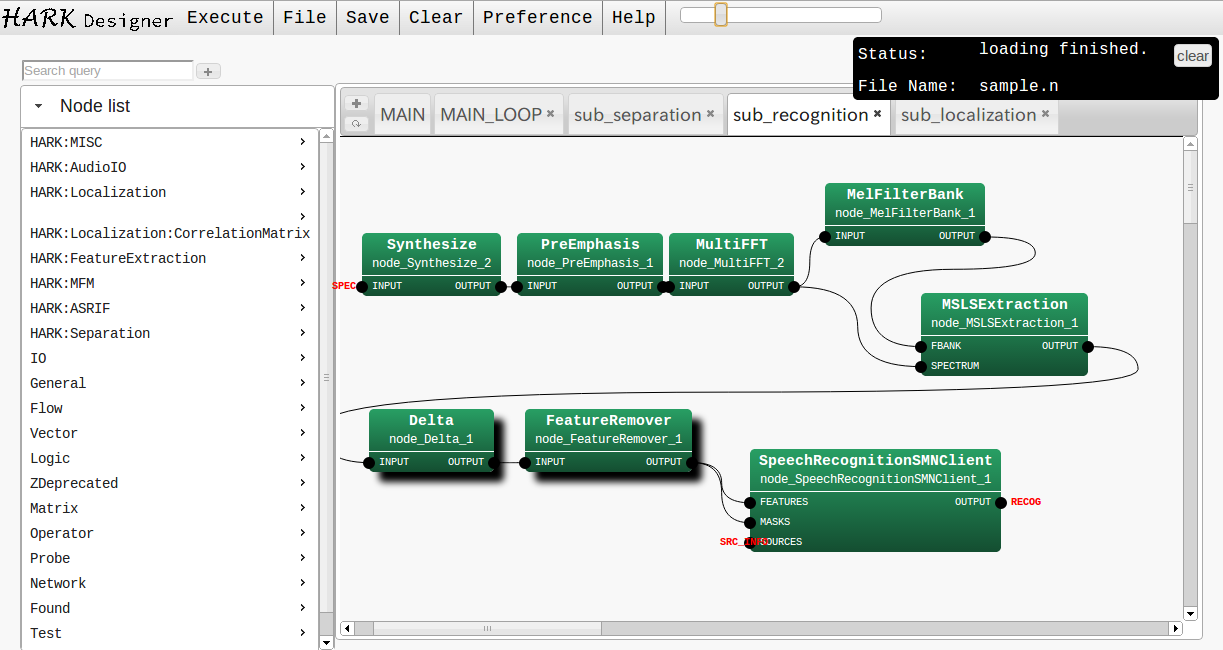
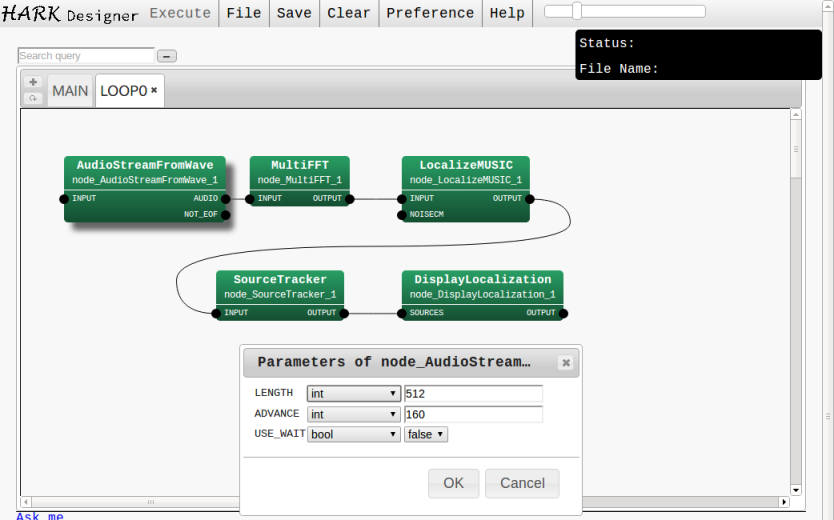
HARK Designer のスクリーンショット
最初の一歩¶
依存するソフトウェア¶
HARK Designer は以下のソフトウェアに依存しています。 HARK Designer をインストールする前にこれらをインストールする必要があります。
node.js (アプリケーションサーバとして)
Windowsユーザ: http://nodejs.org/ から最新バージョンをダウンロードしてください。
Ubuntuユーザ
Ubuntu 16.04ユーザ:
sudo apt-get install nodejs nodejs-legacy npmを実行してください。Ubuntu 14.04ユーザ: https://github.com/nodesource/distributions からインストールしてください
graphviz (自動並び替えのため)
Windowsユーザ: 最新バージョンを http://www.graphviz.org/ からダウンロードしてインストールしてください。
Ubuntu ユーザ:
sudo apt-get install graphvizを実行してください。
- Google Chrome
現時点で、HARK Designer は最新バージョンの Google Chrome をサポートしています。https://www.google.com/chrome からダウンロードしてインストールしてください。
ただし、 HARK Designer は基本的には Firefox と Safari でも動作します。
インストール¶
Linuxユーザ¶
HARKのリポジトリを追加してください。詳しくは http://www.hark.jp を参照。
HARK Designer をインストールしてください。
sudo apt-get install hark-designerを実行。
Windowsユーザ¶
http://www.hark.jp からインストーラをダウンロードしてください。
インストーラをダブルクリックしてインストールしてください。
ステップ 1: HARK Designer を開く¶
Linuxユーザ¶
ターミナル上で hark_designer を実行します。直後にChrome ブラウザが開きます。
Windowsユーザ¶
HARK Designer をインストールしたら、デスクトップに HARK Designer のアイコンが表示されます。それをダブルクリックすると
node.js のアプリケーションが実行され
Google Chrome が開いて自動的に http://localhost:3000 にアクセスします。
そして、下図のようなウェブページが表示されます。

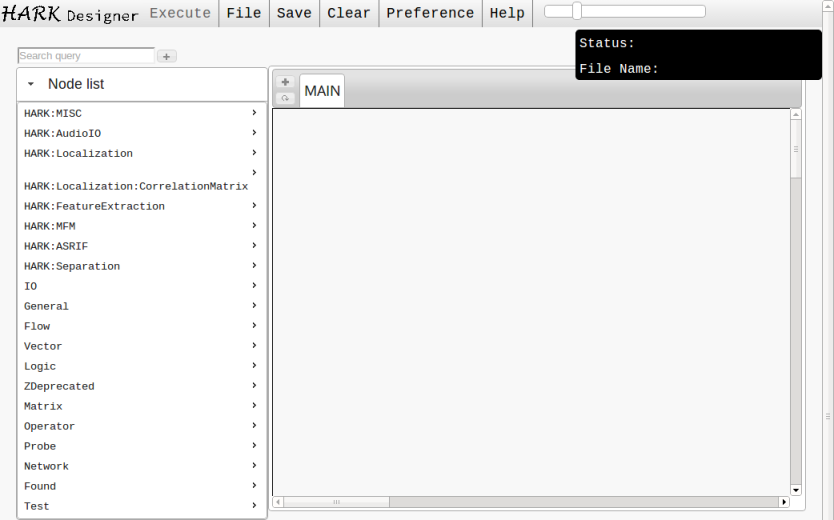
ステップ 1: 初期画面
ステップ 2: ノードの追加¶
まず、ノードを追加する必要があります。この場合は Constant と InputStream です。これらはGeneralカテゴリにあります。
ノードの追加には2種類の方法があります。
画面の左側にある Node list の General をクリックして Constant をクリック、再度 General をクリックして InputStream をクリック。
Node list の上にある入力ボックスに Constant または InputStream を入力するすると、インクリメンタルサーチができます。ノードをクリックするか、矢印キーで選択してからエンターキーを押すと追加できます。

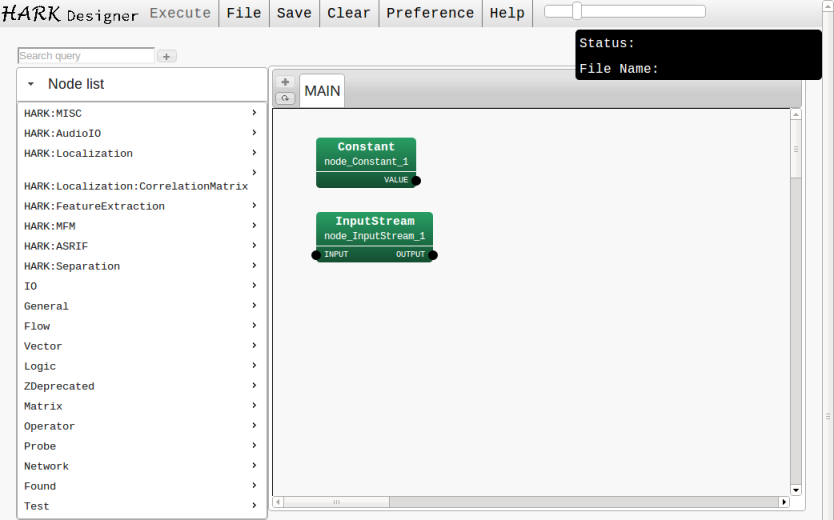
ステップ 2: MAINネットワークに2つのノードが追加された
ステップ 3: ノードの接続¶
次に、ノードを接続します。 Constant ノードの VALUE 端子をドラッグし、 InputStream ノードの INPUT 端子でドロップします。

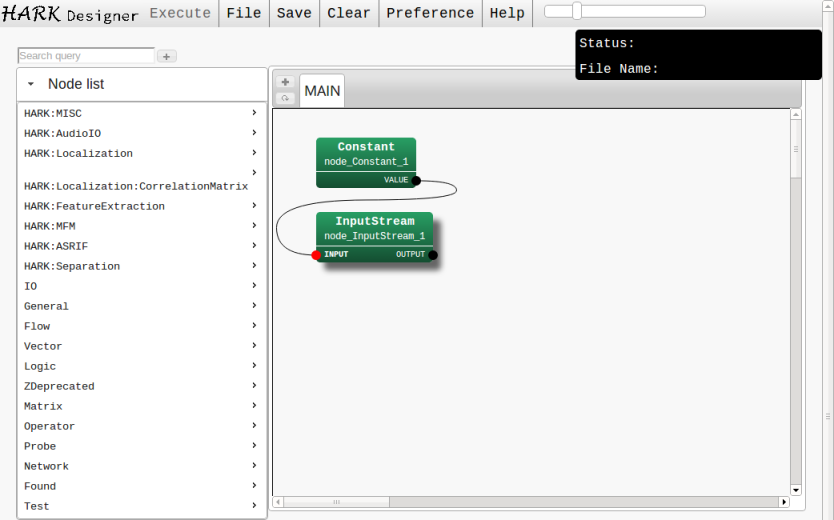
ステップ 3: 2つのノードを接続
ステップ 4: シートの追加¶
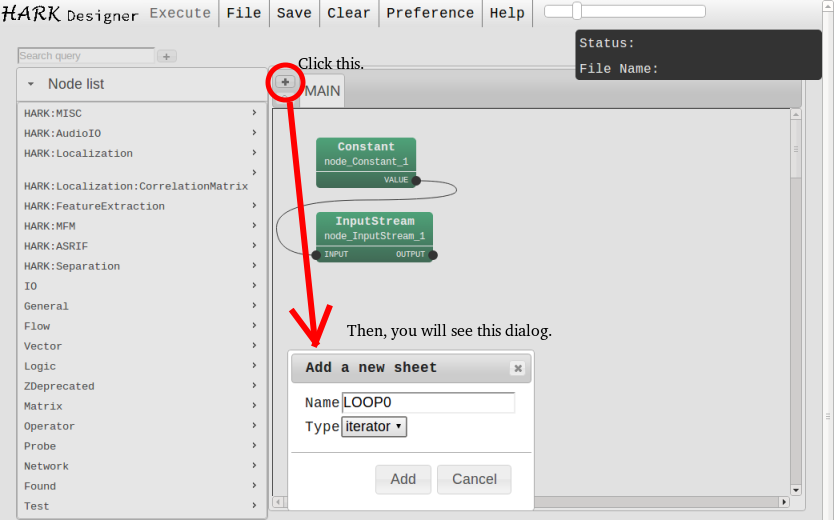
次は、複数のノードを追加できる新たなシートを追加します。”MAIN” タブの隣のシート追加ボタンをクリックしてください (図中の赤丸で表示)。すると、ダイアログが表示されます。シート名を入力し、シートタイプを選択してください。この例の場合は、名前は LOOP0 、タイプは iterator としました。

ステップ 4: 新しいシートを追加するダイアログ
ステップ 5: 新しいシートへのノードの追加と接続¶
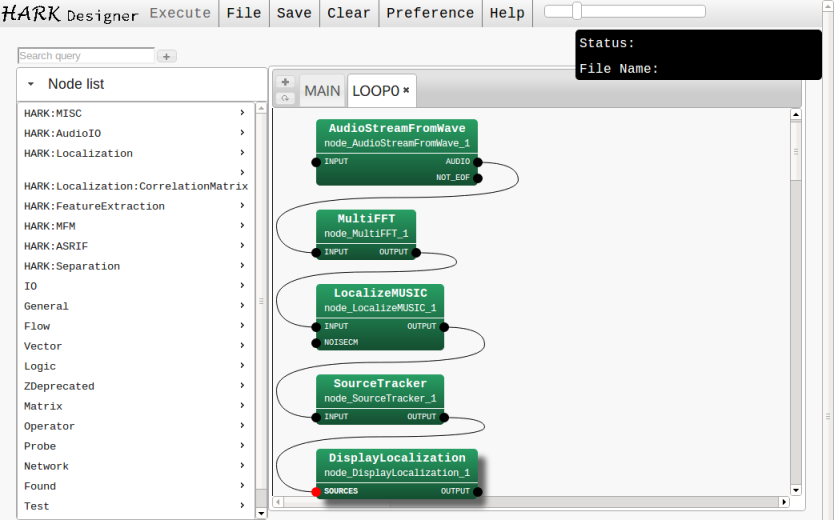
ステップ 1 と同様に、5つのノード、 AudioStreamFromMic MultiFFT LocalizeMUSIC SourceTracker DisplayLocalization を追加します。そして、それらを図のように接続します。

ステップ 5: 5つのノードを追加して接続
ステップ 6: 自動整列¶
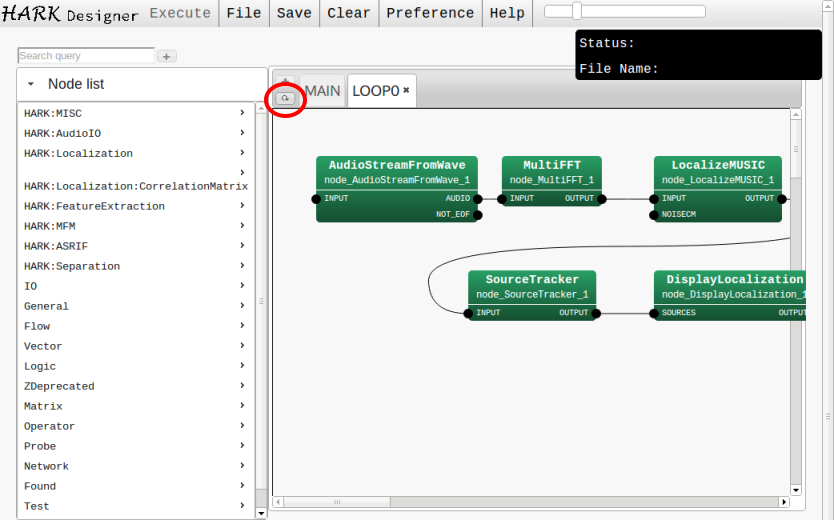
HARK Designer の機能をいくつか試してみましょう。最初は、自動的にノードを整列する自動整列機能です。図に赤丸で表示されているボタンを繰りくしてください。すると、 HARK Designer はノードを並べ替えます。

ステップ 6: 自動整列機能
ステップ 7: ノードリストを隠す¶
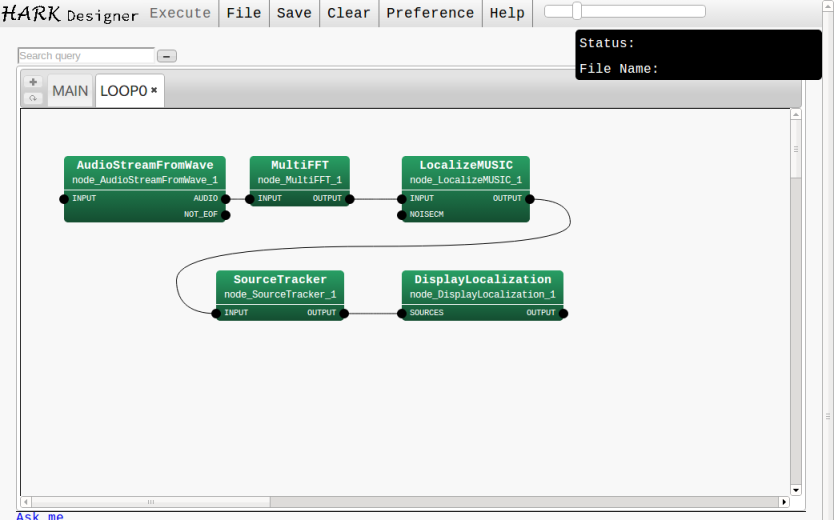
ノード検索ボックスの横にある “Hide list” ボタンをクリックすると、ノードリストが隠されてネットワークを表示するエリアが広がります。

ステップ 7: ノードリストが隠れた状態
ステップ 8: パラメータの設定¶
パラメータを設定するには、まずパラメータダイアログを開きます。方法は2つあって、(1) ノードをダブルクリック、あるいは (2) ノードを右クリックして “Property” を選択します。ダイアログでは、パラメータの型や値を設定して、 OK ボタンをクリックすると変更を反映できます。

ステップ 8: AudioStreamFromWave のパラメータダイアログ
HARK Designer の各要素の説明¶
本節は、 HARK Designer の重要な要素であるノード、リンク、シート、そして端子設定について説明します。 HARK で作成するプログラムの ネットワーク は、これらの要素から構成されます。
ノード¶
概要¶
各 ノード はロボット聴覚の一つの処理を表します。ノードには(通常の) ノードと 動的ノード の2種類があります。
- 通常のノード
基本的に、通常のノードは、C++で書かれており、多チャンネルのフーリエ変換(MultiFFT)や音源定位(LocalizeMUSIC)、音源分離(GHDSS) などを行います。
- 動的ノード
一方、動的ノードは、通常ノードや動的ノードの集合を表すシートに対応しています。 (動的ノード の詳細については、シートの節を参照してください。)
外観¶
ノードは、いくつかの 端子 を持つ四角い箱で表されます。箱の左側にある端子はノードへの入力を表し、右側の端子は処理の出力を表します。入力と出力はそれぞれ、ノードという関数の引数と戻り値であると考えると理解の助けになるでしょう。
ノードの色は Preference から変更できます。
ノードの設定¶
それぞれのノードはパラメータを持ちます。ユーザは自由にパラメータ、たとえば閾値やFFTの解析長さなどを変化させて、ノードの振る舞いを変化させられます。各パラメータには型を設定できます。たとえば、int, float, bool, subnet_param などです。subnet_param は特別な型で、これ型に選択すると、そのパラメータはそのノードが属するシートに対応する動的ノードのパラメータに割り当てられます。複数のノードのパラメータに対して同じ subnet_param の名前を与えると、そのすべての値を動的ノードのパラメータから設定することができます。
リンク¶
概要¶
リンクは異なるノードの二つの端子を接続します。つまり、リンクはネットワーク内のデータの流れを表します。
リンクは同じ型 (例えば int, float, vector<float> ... ) 同士を接続しなければなりません。もし、異なる型を接続しようとすると、コンソールにエラーが表示されます。
入力端子は複数の出力端子に接続できませんが、一つの出力端子を複数の入力端子に接続することは可能であることに注意してください。
外観¶
デフォルトでは、リンクはベジェ曲線で表示されます。 Preference から折れ線に変更することができます。
シート¶
概要¶
シートはノードとリンクの集合で、通常のプログラミング言語におけるサブルーチンと同様です。シートには、 subnet と iterator の2種類のタイプがあります。 subnet は、ノードとリンクをひとまとめにしたもので、ノードと同様に扱えます。一方、 iterator は、ループを表しており、 iterator に設定されたノードのは “CONDITION” に設定された出力端子が False になるまで繰り返し実行されます。
外観¶
新たなシートを追加すると、新しいタブが表示されます。そのノードを左クリックするとシートを表示でき、右クリックすると名前の変更やシートタイプの変更が可能です。
同時に、そのシートに対応する 動的ノード をサブルーチンのように追加することができます。たとえば、 MainLoopという名前の iterator シートを追加すると、別のシートに MainLoop という名前のノードを置けるようになります。
HARK Designer の操作¶
ノード¶
ノードに対して行える操作は以下の通りです。
追加
サイドバーに表示されているノードリストから追加するノードを選択できます。
- マウス操作
HARK:Separation などのカテゴリ名をクリックし、次のノード名をクリックしてください。新しいノードが現在のシートに現れます。
- キーボード操作
インクリメンタルサーチがサポートされています。ノード検索ボックスにノード名の部分文字列を入力すると、それにマッチするノードのリストが表示されます。矢印キーでノードを選択して、エンターキーでシートにノードを置けます。
コピー、カット、ペーストもできます。一つ、あるいは複数のノードを選択し、 Ctrl+C または Ctrl+X キーを押すと、それぞれコピーやカットができます。 Ctrl+V を押すとペーストできます。
選択
選択されたノードには影が表示されます。
- マウス操作
ノードをクリックすると一つのノードを選択できます。また、シート上をドラッグすると範囲内のすべてのノードを選択できます。
- キーボード操作
タブキーを押すと順番にノードを選択できます。 Ctrl + A キーは全ノードを選択するショートカットです。
移動
- マウス操作
1つのノードをドラッグして動かすことができます。複数のノードを選択した場合も、それらをまとめてドラッグできます。
- キーボード操作
選択された複数のノードはキーボードの矢印キーが使用できます。また、hjklキー(vim風) の操作もできます。
削除
ノードを削除したときは、ノードに接続されたリンクも自動で削除されます。
- マウス操作
ノードを右クリックして、 “Delete” を選択するとノードを削除できます。
- キーボード操作
Delete キーを押すと選択されたすべてのノードを削除できます。
パラメータ設定
パラメータダイアログを開く
- マウス操作
パラメータダイアログは、 (1) ノードを右クリックして “Property” を選ぶか、(2) ノードをダブルクリックすると開けます。
- キーボード操作
ノードを選択してエンターキーを押すとパラメータダイアログが開きます。
パラメータ編集
ダイアログの各行が一つのパラメータに対応しており、(1) 名前、(2) 型、(3) パラメータの値が表示されています。パラメータの型はドロップダウンリストから選択でき、入力ボックスに値を入力できます。
subnet_param を型として選択すると、そのパラメータの値がパラメータ名になります。そして、そのノードが置かれているシートに対応する動的ノードに、新たなパラメータが追加されます。
file を型として選択すると、すでにアップロードしたファイルから名前を選択できます。
HARK Designer は自動的に入力をチェックします。もし不正な値が入力された場合、例えば int型に 12.5 という値が入っている場合、はエラーを表示します。
端子の追加・削除
ノードへ端子を追加することができます。追加された端子は、ノードの実装が対応している場合にのみ意味を持ちます。この操作はマウスでのみ可能です。
端子を追加するには、ノードを右クリックして、 Add Input か Add Output を選択してください。端子名を入力すると端子が現れます。
端子を削除するには、削除したい端子を右クリックして Delete Input か Delete Output を選択します。
ヘルプ
ノードを右クリックして help を選択すると、そのノードのリファレンスウェブページが (存在すれば) 表示されます。
リンク¶
リンクには次の操作が行えます。
リンクの接続
端子(黒い丸)をドラッグし、接続先の端子でドロップすると、それらの端子をリンクで接続できます。リンクを接続できる端子は次の通りです、(1) 入力端子と出力端子を接続する場合。入力同士・出力同士は不可。(2) 同じ型の端子を接続する場合。
ドラッグを開始すると、 HARK Designer は接続可能なリンクを灰色の線で表示します。
リンクの削除
端子を右クリックして、 Delete the link を選択するとリンクを削除できます。
シート¶
シートへは次の操作が可能です。
シートの追加
MAINタブの左側にあるプラスボタンをクリックしてください。シート名と型を指定すると、追加できます。新たにできたタブをクリックするとそのシートを表示できます。
シートの削除
シートの右側のバツ印をクリックすると、そのシートを削除できます。または、タブを右クリックして Delete the sheet をクリックしても削除ができます。
シートの設定
シート名を変更するには、タブを右クリックして、Change the name を選択してください。シートの型を変更するには、タブを右クリックして、 Change to subnet か Change to iterator を選択してください。
動的ノード
新たなシートを追加すると、それと同じ名前をもつ動的ノードがノードリストのDynamicカテゴリに追加されます。
選択したノードからシートを作成 (2.3.0から)
複数のノードを選択し、右クリックの後、”Create sheet from selected”を選択してください。選択したノードを含む新しいシートを作成できます。
端子設定¶
端子設定については以下の操作が可能です。
端子設定追加
端子を右クリックして、 Set as Input あるいは Set as Output を選択し、端子設定名を入力してください。端子の横側に端子設定名が表示され、動的ノードに設定した入力あるいは出力が追加されます。
端子設定の削除
端子を右クリックして Delete Output あるいは Delete Input を選択すると、端子設定が削除されます。
ボタンとコンソール¶
HARK Designer の上側には、 ボタン、スライダー、そしてコンソール(黒い箱)の三つの要素があります。本節ではそれぞれについて説明します。
Execute ボタン¶
このボタンをクリックすると、ネットワークを実行できます。エラーが起こると、エラーメッセージがコンソールに表示されます。ネットワークが保存されるまではこのボタンはクリックできません。
File Manager ボタン¶
File Mangerを使うと、ファイルのアップロード、ダウンロード、ネットワークのロードができます。保存先はインストール先のデフォルトディレクトリだけでなく、ユーザが指定したローカルディレクトリも指定できます(HARK 2.3.0から)。パスを変える場合、 “Path”テキストボックスに入力してEnterを押してください。”Browse Directory”ボタンから子ディレクトリを指定できます。

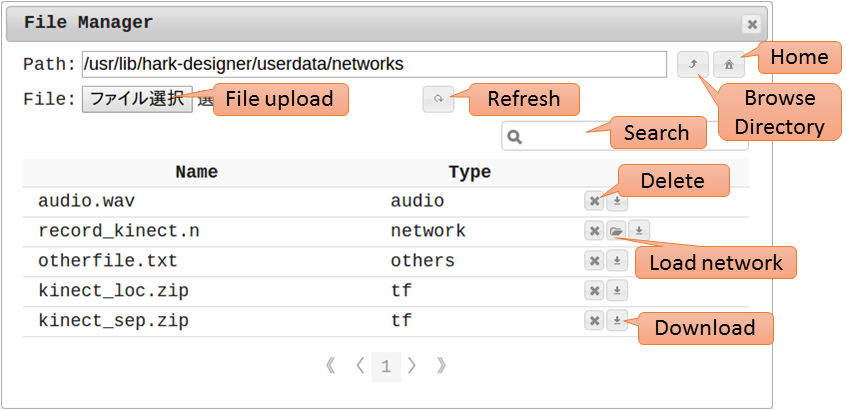
File Managerのスクリーンショット
- アップロード
File: の横の”File upload”で示すボタンをクリックしてください。複数のファイルをアップロードできます。
- ファイルリスト
ファイルをアップロードすると、ダイアログに反映されます。ファイルごとに、 File Type 、 File Nameが表示され、 Deleteボタン、Loadボタン、Downloadボタンが表示されます。
Downloadボタンを押すとブラウザからファイルをダウンロードします。 network のみに表示されるLoadボタンを押すと、ネットワークを HARK Designer にロードします。Deleteボタンを押すと、ファイルを削除します。
File Typeは次の4種類です:audio, tf, network, others,そして unknown。これらは内容または拡張子から自動的に設定されます。
拡張子が ”.wav” または ”.raw” の場合、Type は “audio” になります。
拡張子が ”.zip” かつ内容がTFの場合、Type は “tf” になります。
拡張子が ”.n” の場合、Type は “network” になります。
それ以外の拡張子の場合、Type は “others” になります。
ファイルがこのダイアログからアップロードされていない場合、Type は “unknown” になります。(2.3.0より前)
- Refresh
File List はアップロードの度に再表示されますが、Refresh ボタンを押すことで、手動で再表示できます。
- Search
ファイルのインクリメンタルサーチボックスです。探したいファイル名の部分文字列を入力してください。
- Path
このダイアログの実際のパスを表します。このディレクトリに直接アクセスできます。
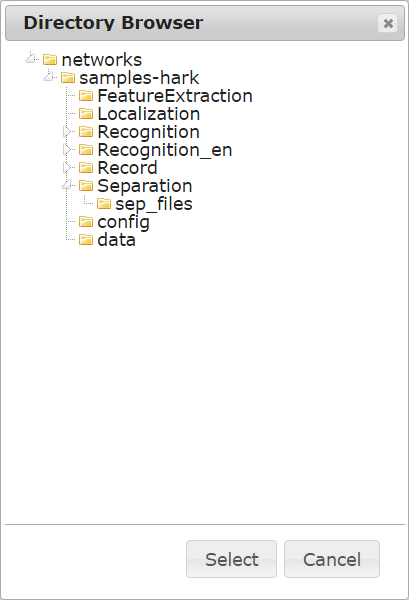
- Browse Directory
Directory BrowserのGUIが開きます。Pathに記載されている子ディレクトリを選択できます。

Direcotry Browserのスクリーンショット
- Home
このボタンをクリックするとホームパスへ戻ります。
Clear ボタン¶
このボタンをクリックすると現在表示しているネットワークがすべて初期化されます。
Preference ボタン¶
見た目の設定やバージョンの確認ができます。
- Package
ノードリストに表示されるパッケージの追加や削除、色の設定ができます。左端のボタンでパッケージの追加や削除を、右端のコンボボックスから色の設定ができます。
- Display
リンクの形状を変更できます。現在は、ベジェ曲線か折れ線が選べます。
言語を選択できます。現在は、この設定はヘルプの表示にのみ適用されます。
デフォルトでは、多くのパーツにはマウスを上に置くとヘルプが表示されます。これを非表示にできます。
端子をドラッグ中に表示されるリンクの候補を非表示にできます。
自動整列の実行時に、ネットワークを画面端で折り返すか折り返さないかを選択できます。
- Version
batchflowという HARKネットワークのインタプリタのバージョンを確認できます。
- All Reset
すべての設定をリセットできます。
- Tutorial
HARK Designer の主な機能を表示できます。エスケープキーで中断できます。
- Environment
実行環境の設定ができます
- ROS:
もし、ROSがインストールされていれば、ROSのバージョンリストが表示されます。
- Environment Variables:
“Add new variable” をクリックすると、変数名と値がセットできます。マイナスボタンをクリックすると変数が削除されます。 “Apply” をクリックすると変数が適用されます。変数は必要に応じて複数個設定できます。
もし、変数名が既に存在すると、その値は ”:” で連結されます。例えば、変数
PATHに/my/pathを追加する場合、システムに既にPATH=/already/set/pathの設定があると、変数はPATH=/already/set/path:/my/pathになります。
拡大・縮小スライダ¶
スライダを操作すると、ノードの大きさを変更できます。
コンソール¶
コンソールという画面右上の黒い箱は、HARK Designer の現在の状態を表します
Status行
何かエラーがあれば、メッセージが “Status:” 行に表示されます。マウスをその上に置くと clear ボタンが表示されます。それをクリックすればメッセージを削除できます。メッセージが長すぎるときは、HARK Designer は自動的に “see more” リンクを生成します。それをクリックすると、完全なログが新しいウィンドウに表示されます。
File Name行
現在のファイル名が “File Name:” に表示されます。もしここが空なら、ファイルを保存していないことを意味するので、ネットワークの実行はできません。
トラブルシューティング¶
ノードが消えてしまった¶
もしノードの位置に関する問題があれば、自動整列機能を使ってみてください。これはすべてのノードの位置を上書きするので、解決する可能性があります。
リセットしたい¶
HARK Designer はいくつかのリセット機能を提供しています。
ウェブページを再読み込みしてください。HARK Designer を再起動できます。
Preferences をクリックし、 All reset を選んでください。 HARK Designer はすべてのユーザ設定を初期化します。技術的には、このボタンはHTML5で定義されたブラウザ毎の保存機能 localStorage を消去します。
HARK Designer/fileinfo-cacheと同じパスにある *.json ファイルを削除してください。これらのファイルは HARK Designer のファイルリスト情報のキャッシュファイルです。
(古いバージョン) HARK Designer と同じパスにある db.userfile ファイルを削除してください。このファイルは、HARK Designer のファイルデータベースなので、このファイルが壊れると File Manager ダイアログが動作しません。 db.userfile はファイルのリストを持っているだけなので、これを削除してもアップロードしたファイル自体は削除されません。削除した後でファイルを再びアップロードすれば元に戻ります。
どんなエラーが起こっているのか知りたい¶
現代のブラウザの多くは良いデバッグシステムを持っています。例えば、 Google Chrome の場合は
ブラウザを右クリック。ブラウザのいくつかの場所は通常のコンテキストメニューが出ないので注意。
検証 を選択する。すると新しいウィンドウが出てくる。
Console をクリック。
コンソール タブでは、エラーメッセージやデバッグメッセージなどが表示されます。問い合わせされる際にこのメッセージも送っていただければ、原因究明がしやすくなります。
HARK Designer が動作しないときの実行¶
もし、 Execute ボタンで問題があった場合、 HARK Designer を介さずに batchflow での実行を試してみてください。
ファイルを見つける方法
ファイルのパスは File Managerダイアログから見つけられます。 “Path” の入力ボックスの内容をコピーして、ブラウザからアクセスしてください。
HARK Designer を使わないネットワークの実行方法
Linux 端末を開いて、見つけたパスへ cd し、
batchflow your_network.nを実行してください。Windows コマンドプロンプトを開いて見つけたパスへ cd し、
batchflow your_network.nを実行してください。

